 Welcome to the Computer Vision and Multimedia Lab website.
Welcome to the Computer Vision and Multimedia Lab website.
GET IN TOUCH
Un gioco educativo online per la promozione del patrimonio culturale:
gioca e scopri il modello 3D dell’Arca di Sant’Agostino
(English version)
Questo progetto integra le tecniche di gamification e la modellazione 3D nell’ambito del patrimonio culturale. Riguarda la progettazione e realizzazione di un gioco educativo online che ha l’obiettivo di favorire l’apprendimento promuovendo e diffondendo informazioni su un capolavoro artistico locale, l’Arca di Sant’Agostino, una scultura in marmo del XIV secolo che si trova a Pavia nella chiesa di Sant Pietro in Ciel d’Oro. L’app realizzata segue un progetto triennale sulla modellazione 3D dei componenti dell’Arca (statue e bassorilievi), realizzato da più di cento studenti iscritti al Master in Computer Engineering dell’Università di Pavia (dall’a.a. 2017-18 all’a.a. 2019-20). È il risultato della tesi magistrale di Roberto Nour: “La realizzazione di un gioco online per esplorare la ricostruzione 3D dell’Arca di Sant’Agostino a Pavia”, con relatori i docenti Mauro Mosconi e Virginio Cantoni, durante l’anno accademico 2020/2021.
Si è sviluppata una strategia codificata con applicazione di metodologie proprie dell’Interactive Game Based Learning [1] per consentire un apprendimento più veloce, più facile ed efficace del contesto storico e del significato di un’opera d’arte, consentendo anche la scoperta di una sua completa ricostruzione 3D. Chiunque può giocare ed esplorare virtualmente l’Arca, avendo la possibilità di apprendere nuove informazioni sulle varie componenti del monumento. Dopo la lettura di brevi schede descrittive, i giocatori guadagnano o perdono punti rispondendo, in maniera corretta o errata, a domande sull’Arca. Ogni domanda è associata ad una casella e i giocatori si muovono sul percorso del gioco avanzando di un numero di caselle corrispondente al numero che risulta dalla rotazione di un dado. Alla fine del gioco, il giocatore entra automaticamente in una classifica globale. L’obiettivo finale è quello di guadagnare più punti possibili, sia in rivalità con altri giocatori che da soli, per la propria crescita culturale personale. Questo gioco permette di impegnarsi in maniera avvincente e gratificante, offrendo l’opportunità di ampliare le proprie conoscenze su una scultura specifica e sulle tecniche di modellazione 3D in generale. Gli studenti sono il pubblico principale al quale il gioco è rivolto [2].
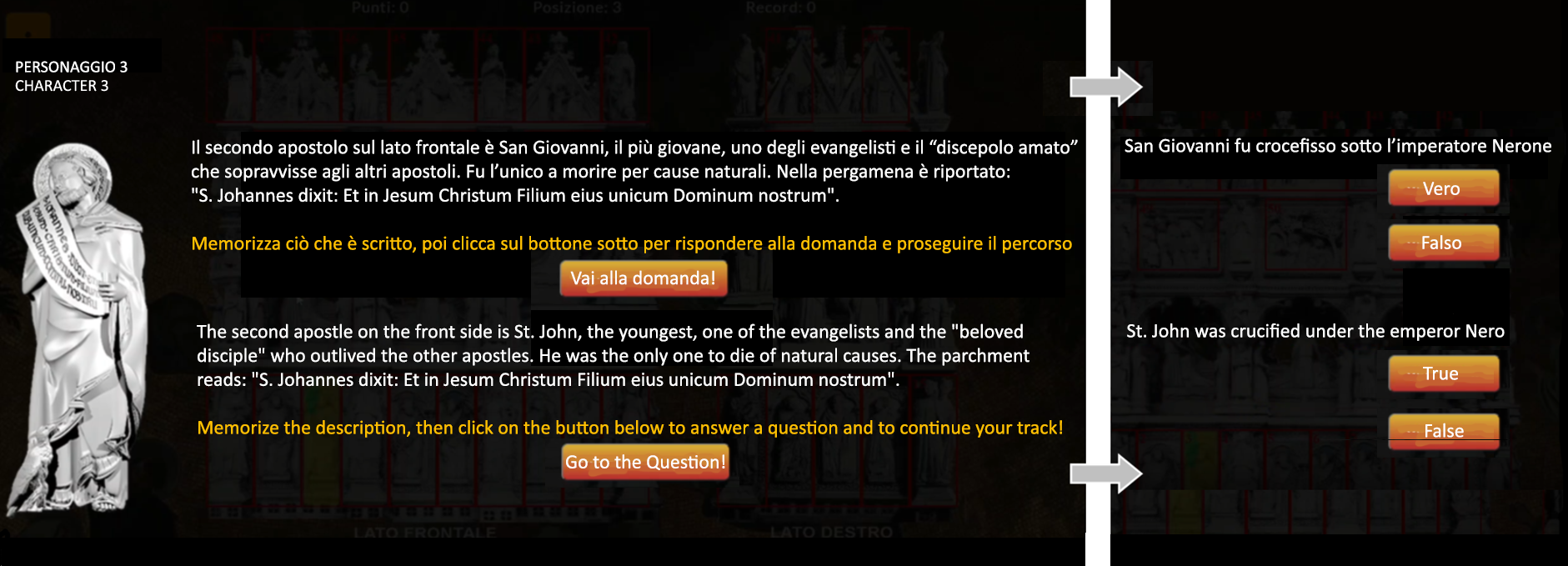
Una domanda del gioco:

Questo progetto dimostra come strumenti di grafica computerizzata e tecnologie informatiche all’avanguardia possano essere utilizzati per creare importanti giochi online a beneficio della comunità educativa e dell’avanzamento delle industrie creative e culturali [3]. In questo caso particolare, l’applicazione sviluppata offre un tour virtuale dell’Arca di Sant’Agostino, che diventa accessibile da casa. Attraverso l’uso della gamification, l’utente può conoscere la storia di ogni statua o bassorilievo del monumento divertendosi e gareggiando con altri. Inoltre, attraverso un profilo di amministrazione, domande, descrizioni e livelli di difficoltà possono essere aggiornati o aggiunti regolarmente per mantenere i giocatori interessati e motivati a giocare di nuovo. Il prodotto è un prototipo, quindi alcune modifiche funzionali, cosmetiche e pratiche devono essere fatte prima di consentire l’accesso pubblico online.
Modello 3D dell’Arca di Sant’Agostino. Questo progetto nasce da una precedente attività di modellazione 3D e utilizza i modelli delle statue e dei bassorilievi dell’Arca come caselle del gioco online, che è incorniciato in un particolare sito web. L’Arca è composta da 50 bassorilievi e 95 statue, per un totale di oltre 400 componenti finemente lavorati (per una descrizione vedere [4]). La scultura in marmo è organizzata in quattro livelli orizzontali (o ordini), che creano anche i percorsi del gioco. Statue di apostoli, santi, virtù, papi, vescovi ed eremiti sono alla base, nel primo ordine. Il secondo ordine raffigura la tomba di Sant’Agostino, protetta da una volta riccamente ornata: ci sono statue di dottori della Chiesa e il santo è raffigurato sul suo letto di morte. La vita di Sant’Agostino è rappresentata in bassorilievi nel terzo ordine, mentre i suoi miracoli sono raffigurati in timpani divisi da otto statue di gerarchie celesti nel quarto ordine.
Gamification. Le meccaniche tipiche costruite su regole e cicli di feedback definiscono il gioco. In questo caso particolare è stata data enfasi ai seguenti aspetti: competitività, valutazione della propria posizione ai fini di migliorarla, soddisfazione per la realizzazione di un obiettivo e per la collezione di oggetti, esigenza di interazione con gli altri per sentirsi membri di una comunità. Punteggio, livelli e classifiche sono stati implementati. Il punteggio (punti) è la metrica più semplice per valutare la strategia di gioco, fornendo un feedback istantaneo che in genere è necessario per rimanere coinvolti e per motivatore coloro che amano collezionare (in questo esempio, punti). I livelli stabiliscono obiettivi raggiungibili e aiutano a mantenere un alto coinvolgimento, classificando gli utenti in gruppi distinti con diversi gradi di difficoltà, poteri e caratteristiche (i livelli possono essere condivisi, evidenziati nello stato e spesso si basano sui punti). Le classifiche mettono in pratica la componente sociale dei punti inserendo i partecipanti in una lista in ordine decrescente in base ai punti totalizzati. Un altro aspetto cruciale su cui ci siamo concentrati è stato quello di programmare compiti appropriati ([5]), che non siano né troppo facili né troppo difficili. Sfida e capacità devono essere bilanciate per creare un canale di flusso che porti alle migliori esperienze ([6]). Quando le difficoltà non possono essere superate, cresce l’ansia e aumenta la noia.
Sviluppo e struttura del progetto. Questo gioco online è stato sviluppato per scopi educativi [7] ed è per lo più indirizzato agli scolari, ma può essere giocato da una vasta gamma di utenti. Può essere personalizzato per giocatori singoli o gruppi, con l’obiettivo di aumentare il coinvolgimento e la motivazione. La lingua usata è l’italiano, ma la traduzione in altre lingue potrebbe essere sviluppata in futuro. È un’occasione per conoscere l’Arca di Sant’Agostino giocando e sviluppando abilità competitive. Diffonde conoscenza sia sui metodi di modellazione 3D che sul monumento stesso.
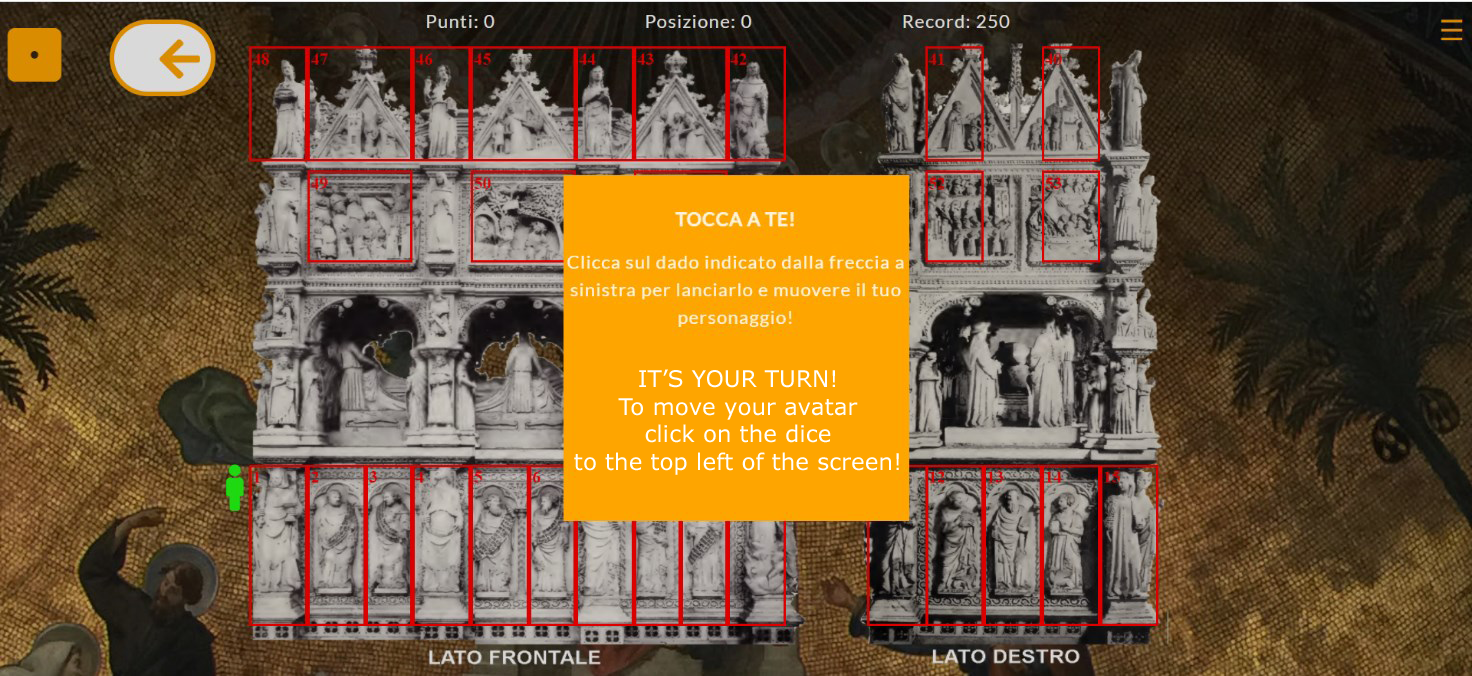
Il gioco segue una progettazione centrata sugli utenti (user-centered design). L’utente è guidato da animazioni e istruzioni grafiche attraverso un’interfaccia semplice e comprensibile [8] e la reattività è soddisfatta (responsiveness). Il layout del gioco è paragonabile a quello del gioco da tavolo dell’oca, in cui due o più giocatori muovono pezzi lungo una pista facendo rotolare uno o due dadi. In questo gioco ci sono quattro percorsi, ognuno con un livello crescente di difficoltà e uno spettro di possibili punteggi, e ogni casella corrisponde a componenti significativi dell’Arca. Il giocatore si muove sulla pista spostandosi di un numero di caselle corrispondente al numero che viene visualizzato dopo il tiro di un dado (tiro che si realizza spingendo su un’icona dado mostrata sul lato sinistro superiore dello schermo). Quando il giocatore atterra su una casella, vengono visualizzate informazioni sulla statua o sul bassorilievo associato, che devono essere memorizzate; quindi il giocatore viene invitato a rispondere a una domanda che verifica le conoscenze acquisite e guadagna o perde punti [9] rispondendo correttamente o in modo errato alle domande sull’elemento dell’Arca. Alla fine del gioco, il giocatore entra automaticamente in una classifica globale in base al punteggio guadagnato.
Tocca a te!

Il dado:

Ambienti di sviluppo e simulazione. Per costruire il gioco sono stati utilizzati: il framework per applicazioni web Laravel, l’editor Atom come ambiente di sviluppo, e phpMyAdmin per gestire un database MySQL. Una tabella è per gli utenti e l’altra è per le domande. Il nome utente, l’email, la password e il punteggio più alto di ogni giocatore sono elencati nella tabella user. L’id utente è la chiave primaria e l’e-mail corrispondente è la chiave secondaria. Questa tabella viene utilizzata per la registrazione, il login, la memorizzazione del punteggio e la classifica generale. Ogni elemento dell’Arca ha una descrizione corrispondente e relative domande nella tabella questions. Il componente id, o la sua casella nella griglia del gioco, serve come chiave primaria. Questa tabella è utilizzata per tutta la fase di gioco ed è modificabile tramite il profilo di amministratore.
Un sito web composto dalle pagine Home, Welcome, Game e Admin incornicia gli ambienti di sviluppo e simulazione. La maggior parte delle pagine Home e Welcome sono scritte in HTML e CSS. La pagina Game è principalmente in JavaScript. La griglia, il movimento dei personaggi e il dado sono totalmente in JavaScript e CSS. La grafica e la rotazione del dado sono state specificamente gestite da funzioni 3D CSS, e il movimento e l’estrazione del numero casuale sono stati gestiti da JavaScript. L’estrazione casuale si basa sull’angolo di rotazione piuttosto che su un numero compreso tra 1 e 6 in modo da creare un movimento regolare e consentire al dado di ruotare numerose volte su se stesso. Una funzione JavaScript viene utilizzata per eseguire una semplice operazione matematica per ottenere il numero. La parte del punteggio del database viene aggiornata da moduli di input nascosti e funzioni php che vengono eseguite dopo aver premuto i pulsanti “exit” o “save and exit”, e la schermata di gioco è direttamente collegata all’id dell’utente connesso.
Il titolo del gioco e un’immagine di sfondo dell’Arca sono visualizzati nella pagina Home page. Sebbene responsive per PC, tablet e smartphone, il gioco è stato disegnato per schermi più grandi. Ci sono cinque pulsanti sulla barra di navigazione in alto: i) Home (titolo e parte superiore dello schermo); ii) Info (informazioni di base, l’obiettivo del gioco, come registrarsi e accedere, come giocare ed entrare in una posizione di classifica generale, come semplicemente visualizzare tutti gli elementi); iii) Mappa, che mostra la posizione dell’opera; iv) Registrazione; e v) Login.
La parola chiave Laravel @extends è stata utilizzata per richiamare la barra di navigazione dopo che è stata aggiunta a una pagina di layout. La barra di navigazione contiene sempre i pulsanti per l’accesso e la registrazione, due finestre modali HTML le cui azioni attivano un percorso PHP. Se la registrazione è riuscita, un banner verde lo notifica e chiede all’utente di accedere. In caso contrario, un banner rosso avvisa l’utente dell’errore e ritorna alla schermata principale. Un controllo viene effettuato sugli indirizzi email già presenti nel database per impedire che un utente si registri due volte.
La chiave principale del database che corrisponde all’identificativo utente indirizza il giocatore a una pagina di benvenuto (Welcome page) dedicata, con cinque pulsanti per le operazioni correlate: 1) gioca (play), 2) ispeziona (inspect), 3) classifica (ranking), 4) guida (tutorial) e 5) disconnessione (logout).
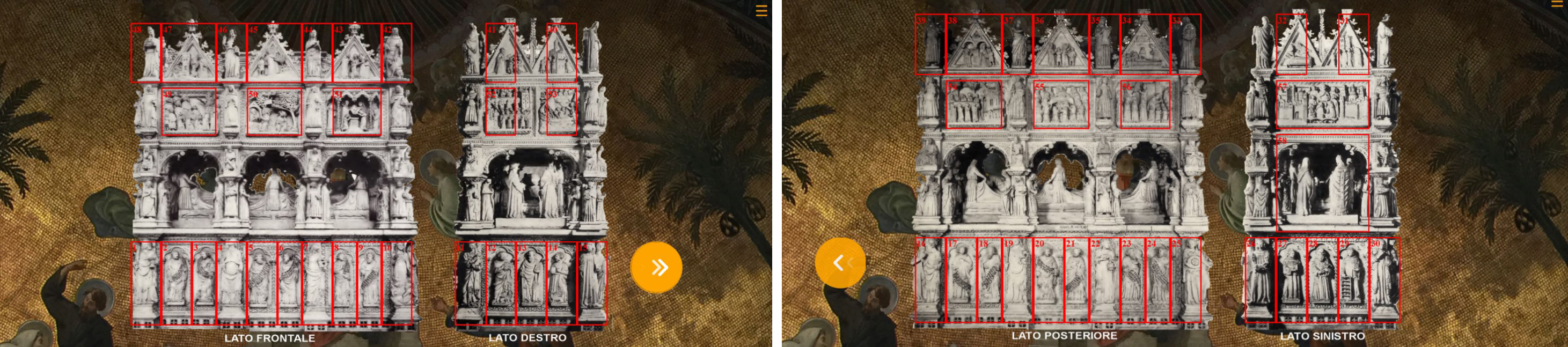
La scultura e le sue componenti possono essere esplorate liberamente usando il pulsante di ispezione (inspect). I quattro lati dell’Arca sono mostrati in due schermate distinte. Questa funzione non influisce sul punteggio e consente di visitare l’Arca online senza giocare effettivamente. Mentre durante il gioco vengono mostrati solo alcuni elementi dell’Arca, tutti i componenti e le descrizioni sono accessibili tramite il pulsante di ispezione. Spostando il mouse sopra un elemento all’interno di una casella numerata, l’utente può ingrandire tale elemento. La casella si illumina, e quando l’utente clicca su di essa viene visualizzato un rendering 3D e una breve storia della statua o bassorilievo. Un’animazione mostra all’utente come cliccare su una freccia per cambiare dal lato anteriore a quello posteriore dell’Arca e viceversa.
Le pagine di ispezione:

Il pulsante di classifica (ranking) può essere utilizzato per confrontare il punteggio dell’utente con quelli dei giocatori migliori. Nella classifica generale può essere fatta una ricerca per nome per visualizzare la posizione e il punteggio di ogni utente su una prima tabella, mentre una seconda tabella visualizza la posizione e il punteggio dell’utente connesso.
Il pulsante guida (tutorial) apre una finestra modale con più pagine che descrivono come funziona ogni pulsante e come si gioca (regole del gioco). Quando l’applicazione è chiusa (logout), un messaggio di “arrivederci” con il nome del giocatore e la cronologia del punteggio appare sulla home page.
Quando viene aperta la pagina Game l’utente può selezionare il colore del suo avatar usando una tavolozza pop-up di colori. Viene visualizzata un’anteprima insieme alla richiesta di selezionare il colore dell’avatar. Chiusa questa finestra modale, l’utente ha la possibilità di lanciare un dado tridimensionale. Il dado girerà per 8 secondi. Verrà quindi visualizzato il numero uscito. La finestra del dado si chiuderà automaticamente e l’avatar del giocatore si sposterà nella casella del componente dell’Arca raggiungibile con il numero di salti restituito dal dado. Questa casella si illuminerà e visualizzerà un rendering 3D dell’elemento insieme a una sua breve descrizione. Quando l’utente selezionerà il pulsante “Sei pronto a rispondere? Clicca qui!” la descrizione svanirà e comparirà una domanda del tipo vero/falso. Se la risposta è corretta, i punti vengono aggiunti al punteggio finale; se non è corretta, viene visualizzata la risposta corretta e i punti vengono detratti. Il punteggio, la posizione e il record dell’utente vengono visualizzati nella parte superiore della pagina. Ogni utente registrato inizia con un punteggio pari a 0, e può andare in negativo in qualsiasi momento durante il gioco.
Il percorso del gioco inizia con le statue del primo ordine sul lato anteriore dell’Arca, poi si sposta a destra, poi sul retro e infine a sinistra. Quando il primo ordine è finito, l’avatar si sposta verso il quarto ordine, cambiando direzione, poi verso il secondo ordine, dove si trova l’elemento finale, la statua di Sant’Agostino (numero 58).
Per una migliore esperienza di gioco, l’Arca è stata divisa in due sezioni: una con il lato anteriore e destro, l’altra con il lato posteriore e sinistro (come nella pagina di ispezione). Una successione di frecce animate mostra la direzione del movimento dell’avatar. Per permettere all’utente di visitare il maggior numero di statue, quando il giocatore si trova in una delle caselle finali (53-57) e il numero risultante dalla rotazione del dado muoverebbe l’avatar oltre la casella 58 (l’ultima) l’avatar viene mosso di una sola casella per volta fino al raggiungimento della fine del percorso. Questa regola viene comunicata al giocatore, prima dell’applicazione, con un messaggio di avviso. Quando l’utente risponde alla domanda finale, un messaggio annuncia la fine della partita e viene mostrato il punteggio finale. Quando l’utente clicca sul pulsante “exit”, il punteggio viene memorizzato e aggiunto al database prima di essere aggiunto alla classifica generale. È anche possibile chiudere il gioco prima che sia finito e mantenere il proprio punteggio fino a quel punto.
Le domande del gioco (e i punti associati) e le descrizioni degli elementi dell’Arca possono essere rapidamente, efficacemente e facilmente modificate usando il profilo e la pagina Admin. Una finestra modale viene utilizzata per implementare una semplice interfaccia user-friendly, e per una maggiore flessibilità, ogni campo della tabella offre una ricerca rapida sul nome della voce da modificare. I dati sono suddivisi in diverse pagine e l’amministratore può anche scegliere di nascondere specifiche colonne (un pulsante sopra la tabella mostra un menu a discesa che visualizza le colonne del database). Aggiornamenti regolari possono incoraggiare i giocatori a tornare al gioco ripetutamente, imparando così sempre più nozioni sul monumento.
Bibliografia:
[1]. Vlachopoulos D., Makri A., “The effect of games and simulations on higher education: a systematic literature review”, in International Journal of Educational Technology in Higher Education, 14, 22, 2017.
[2]. Mackenzie H., “Gaming the Education System: Interactive Game-Based Learning”, Regis University Student Publications (comprehensive collection), 808, 2017.
[3]. Anastasiadis T., Lampropoulos G., Siakas K.V., “Digital Game-based Learning and Serious Games in Education”, in International Journal of Advances in Scientific Research and Engineering (ijasre), Vol. 4, Issue 12, pp. 139-144, 2018.
[4]. Mazzilli Savini M.T. (ed.), “San Pietro in Ciel d’Oro a Pavia. Mausoleo Santuario di Agostino e Boezio. Materiali antichi e problemi attuali”, TCP Edizioni, Pavia, 2013.
[5]. O’Brien H., Toms E., “What is user engagement? A conceptual framework for defining user engagement with technology”, in Journal of the American Society for Information Science and Technology, 59 (6), pp. 938–955, 2008.
[6]. Nakamura J., Csikszentmihalyi M., “The concept of flow”, in Flow and the foundations of positive psychology, Springer, pp. 239-263, Dordrecht, 2014.
[7]. Anastasiadis T., Lampropoulos G., Siakas K.V., “Digital Game-based Learning and Serious Games in Education”, in International Journal of Advances in Scientific Research and Engineering (ijasre), Vol. 4, Issue 12, pp. 139-144, 2018.
[8]. Johnson D., Wiles J., “Effective affective user interface design in games”, in Ergonomics, 46 (13-14), pp. 1332–1345, 2003.
[9]. Mekler E., Brühlmann F., Opwis K., Tuch A., “Disassembling gamification: The effects of points and meaning on user motivation and performance”, in Proceedings of the 2013 annual conference on human factors in computing systems, ACM, New York, NY, USA, 2013.
Una descrizione del progetto è stata pubblicata in: Virginio Cantoni, Luca Lombardi, Mauro Mosconi, Roberto Nour, and Alessandra Setti (2022). “A serious online game for cultural heritage knowledge and promotion”, in Electronic Imaging & the Visual Arts: EVA 2022 Florence: 6 June 2022, Firenze, Polistampa, pp. 32-39.