 Welcome to the Computer Vision and Multimedia Lab website.
Welcome to the Computer Vision and Multimedia Lab website.
GET IN TOUCH
A serious online game for cultural heritage promotion:
play and learn about the 3D model of the Ark of St. Augustine
(versione italiana)
This project integrates gamification and 3D modeling into the domain of cultural heritage. It is about the design and implementation of an online serious game with the specific learning goal of promoting and disseminating information about a local cultural heritage asset, the Ark of St. Augustine, a marble sculpture from the 14th century that is located in Pavia (Italy). The realized app follows a three-year project on 3D modeling of the Ark’s components (statues and bas-reliefs), made by more than one hundred students enrolled in the University of Pavia’s Master’s program in Computer Engineering (from a.y. 2017-18 to a.y. 2019-20). It is the result of the Master’s thesis of Roberto Nour: “The realization of an online game to explore the 3D reconstruction of the Ark of St. Augustine in Pavia”, with supervisors Mauro Mosconi and Virginio Cantoni, during the academic year 2020/2021.
It is about the development of a codified strategy with the use of Interactive Game Based Learning methodology [1] to enable a faster, easier, and more effective learning of the historical context and meaning of an artwork, as well as to explore its full 3D reconstruction. Anyone can play the game and virtually explore the Ark, having a chance to learn more about the background of its elements while also having fun. Using one dice to roll around a track and landing on different tiles, players score or lose points by answering questions about the Ark after learning from introductory readings. Then, at the end of the game, the player automatically enters a global ranking. The ultimate objective is to earn as many points as possible, either in rivalry with other players or just for personal growth. This allows to engage in tough and rewarding amusement while also learning more about this specific sculpture and 3D modeling techniques in general. School students are the game’s primary audience [2].
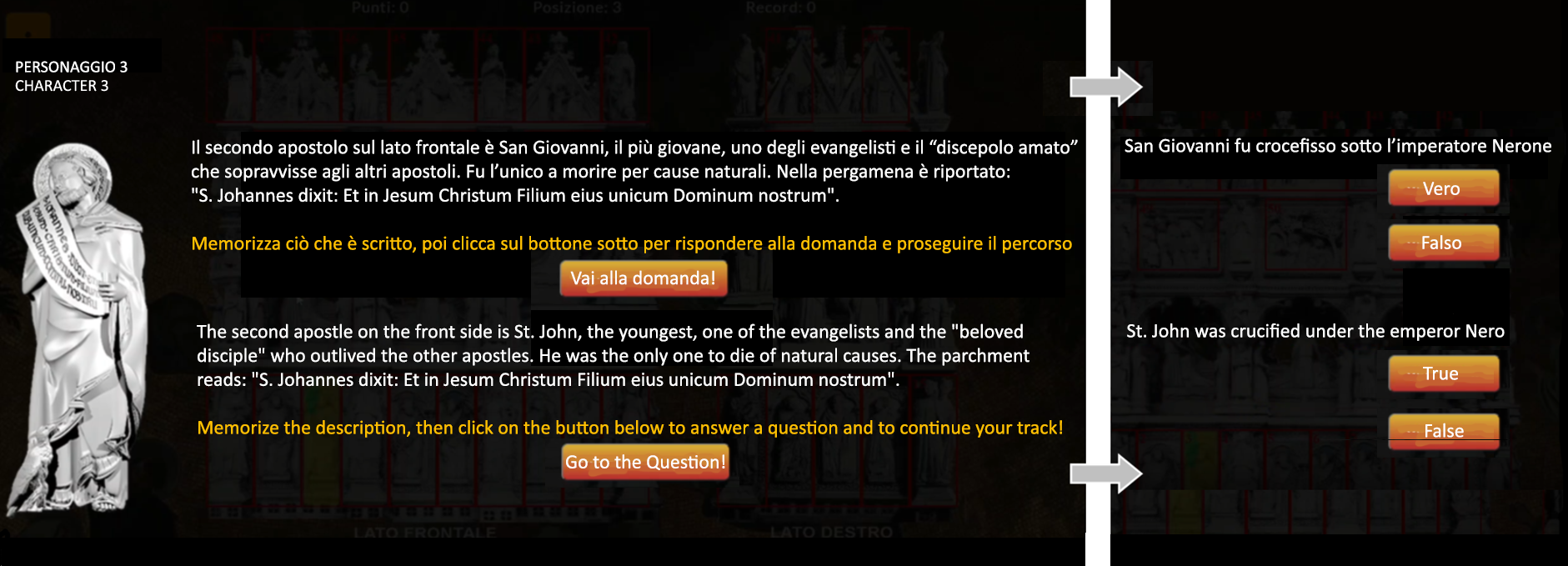
A question of the game:

This project demonstrates how computer graphics tools and cutting-edge information technology may be used to create meaningful serious online games that benefit both the educational community and the advancement of the creative and cultural industries [3]. In this particular instance, the developed application provides a virtual tour of the Ark of St. Augustine, which becomes accessible from home. Through the use of gamification, the user can learn about the history of each statue or bas-relief of the monument while having fun and competing with others. Additionally, through an administration profile, questions, descriptions, and levels of difficulty may all be updated or added on a regular basis to keep players interested and motivated to play the game again. The product is a prototype, therefore some functional, cosmetic, and practical changes need to be done before allowing public access online.
3D model of the Ark of St. Augustine. This project heavily relies on 3D modeling, and the landing squares of the online game, framed in a particular website, are the 3D models of the Ark’s statues and bas-reliefs. The Ark is composed of 50 bas-reliefs and 95 statues, totaling more than 400 intricately crafted components (for a description please see [4]). The marble sculpture is organized into four horizontal levels (or orders), which also create the game’s pathways. We have statues of apostles, saints, virtues, popes, bishops, and hermits at the bottom. The second order depicts St. Augustine’s tomb, which is protected by a richly ornamented vault. There are statues of doctors of the Church and the saint is depicted as being on his deathbed. St. Augustine’s life is shown in bas-reliefs in the third order, while his miracles are shown in tympana divided by eight statues of celestial hierarchies in the fourth order.
Gamification. Typical game mechanics, which are built from rules and feedback loops, define the game. This one has been created with an emphasis on: the competitive element, the assessment of one’s current position in order to improve it, the joy of getting something done and collecting items, and the requirement to interact with others in order to be a member of a community. Score, levels, and rankings have been implemented. Score (points) is the simplest metric for valuing game strategy, providing an instant feedback that is typically required to stay motivated and serving also as a motivator for those who enjoy collecting things (in this example, points). Levels establish achievable objectives and help maintain high engagement while also classifying users into distinct groups with varying degrees of difficulty, powers, and features (levels can be shared, highlighted in the status, and frequently rely on points). Rankings put the social component of points into practice by placing participants in a list in descending order based on their point total. Making appropriate tasks that were neither too easy nor too difficult was another crucial aspect we concentrated on ([5]). Challenge and ability should be balanced to create a flow channel that leads to the best experiences ([6]). When difficulties cannot be overcome, anxiety develops, and boredom increases.
Project development and structure. This serious online game has been created for educational purposes [7] and is mostly geared toward schoolchildren, while it can be played by a wide range of users. The game can be customized for either individual users or groups of users, with the goal of increasing engagement and motivation. Italian is used, although localization is a possibility in the future. It’s an opportunity to learn about the Ark of St. Augustine in a playful manner, developing competitive abilities while having fun. It spreads awareness of both 3D modeling methods and the monument itself.
The game follows a user centered design. The user is guided by animations and instructional graphics through a straightforward and understandable interface [8], and responsiveness is met. The layout of the game is comparable to that of the board Game of the Goose, in which two or more players move pieces along a track by rolling one or two dice. In this game there are four paths, each with a rising level of difficulty and a spectrum of possible scores, and each square corresponds to significant Ark components. The player moves around the track according to the throws of one dice (pushing on a dice icon to the top left side of the screen). When the player lands, information about the statue or bas-relief shown is displayed and must be memorized; after that, the player is prompted to answer an on-the-spot question that verifies the acquired knowledge. So, the player earns or loses points [9] by correctly or incorrectly answering questions about the landing square Ark’s element. At the end of the game, the player automatically enters a global ranking depending on the score earned.
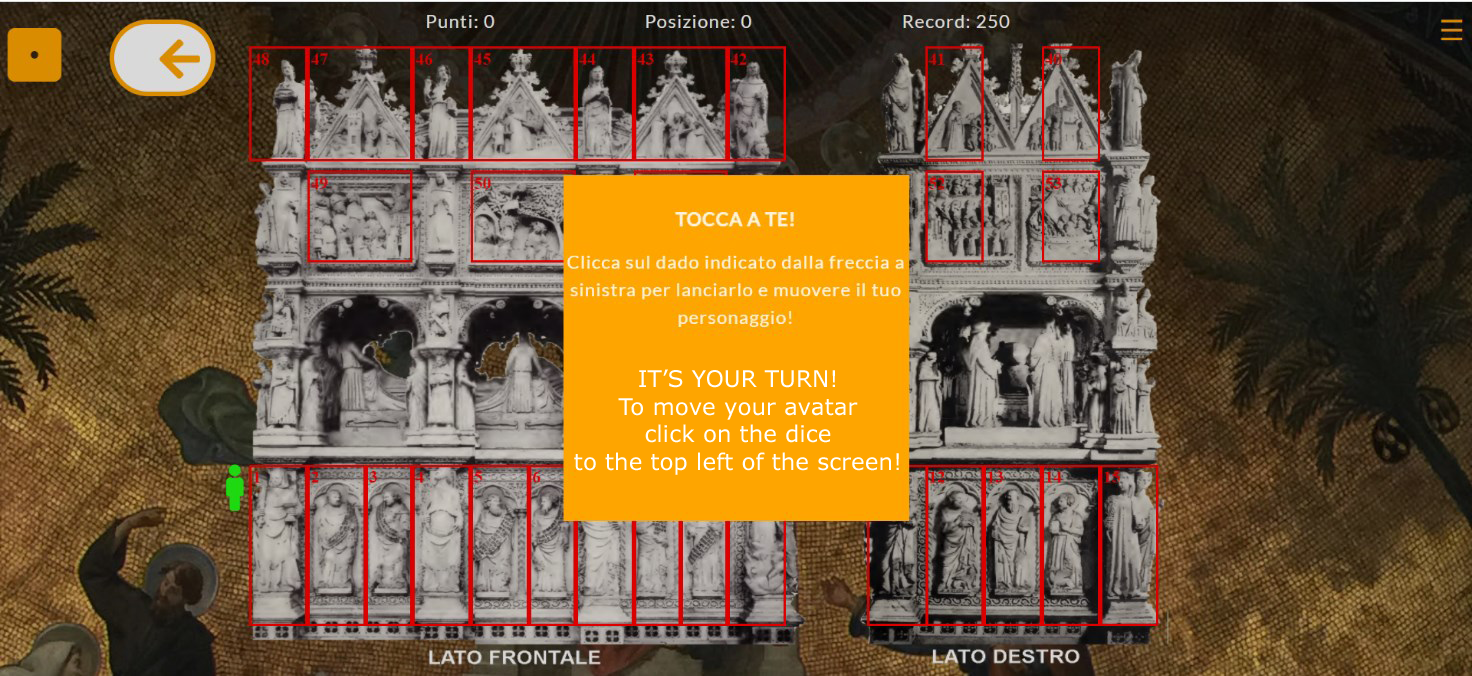
It’s your turn!

A dice number:

Development and simulation environments. The web application framework Laravel, the Atom editor as the development environment, and phpMyAdmin to manage a MySQL database were used to construct the game. One table is for users, and the other is for questions. Each player’s username, email, password, and highest score are listed in the user table. The user id serves as the primary key, and the matching email serves as the secondary key. This table is used for registration, login, score storing, and general ranking. Each element of the Ark has a corresponding description and accompanying questions in the questions table. The component id, or its square in the game grid, serves as the primary key. This table is utilized throughout the game’s play phase and is editable through the admin profile.
A website that consists of Home, Welcome, Game, and Admin pages frames the development and simulation environments. The majority of Home and Welcome pages are written in HTML and CSS. The Game page is mostly in JavaScript. The grid, character movement, and dice are all totally in JavaScript and CSS. The aesthetics and rotation of the dice have been specifically handled by CSS 3D functions, and the movement and extraction of the random number have been handled by JavaScript. The random extraction is based on the rotation angle rather than a number between 1 and 6 in order to create a smooth motion and allow the dice to revolve numerous times on itself. A JavaScript function is used to carry out a straightforward mathematical operation in order to get the number. The score part of the database is updated by hidden input forms and php functions that run after pressing the “exit” or “save and exit” buttons, and the game screen is directly linked to the id of the logged-in user.
The game’s title and a background image of the Ark are displayed on the Home page. Although responsive for both PCs and tablets as well as smartphones, the game is made for bigger screens. There are five buttons on the top navigation bar: i) Home (title and top of the screen); ii) Info (basic information, the objective of the game, how to register and log in, how to play and enter a general ranking position, how to simply view all the items); iii) Map, showing the location of the artwork; iv) Registration; and v) Login.
The @extends Laravel keyword was used to recall the navbar after it had been added to a layout page. The navbar always contains buttons for logging in and registering. They are two HTML modal windows whose actions trigger a PHP route. If the registration is successful, a green banner notifies it and prompts the user to log in. If not, a red banner alerts the user of the error and returns to the main screen. A check is conducted on the email addresses already present in the database to prevent a user from registering twice.
The database’s primary key user id directs the player to a dedicated Welcome page with five buttons for the related operations: 1) play, 2) inspect, 3) ranking, 4) tutorial, and 5) logout.
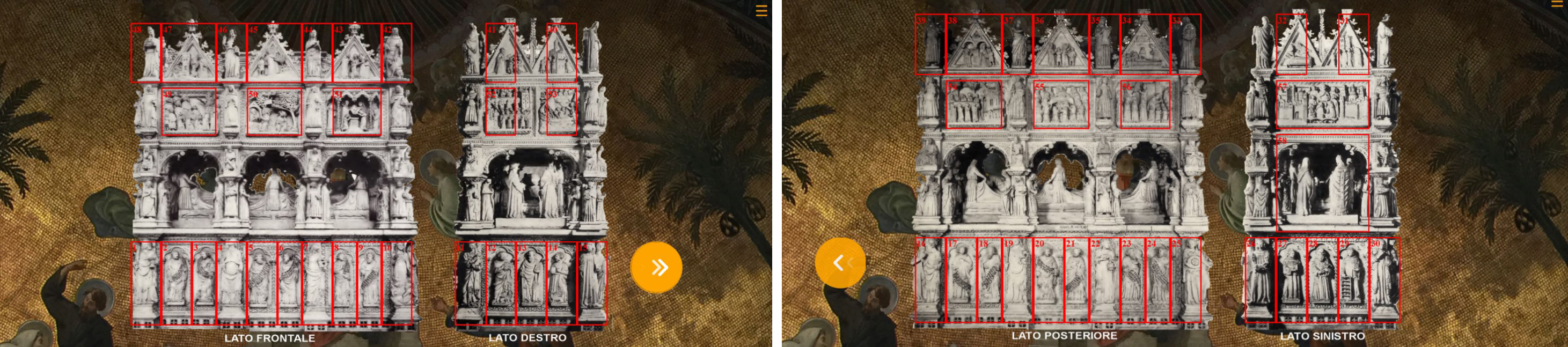
The sculpture and its components may be freely explored using the inspect button. The four sides of the Ark are shown in two distinct screenshots. This function does not affect the score and enables to visit the Ark online without actually playing the game. While playing the game just a few items of the Ark are shown, all the components and descriptions are accessible through the inspect button. By moving the mouse over an element inside a numbered box, the user can enlarge that element. The box will light up, and when the user clicks it, a 3D rendering and a brief history of the statue or bas-relief are displayed. An animation shows the user how to click an arrow to switch the Ark’s front or back side.
The Inspect pages

The ranking button can be used to compare the user’s score to those of the top players. In the overall ranking, a search by name can be done to see each user’s position and score on a first table, while a different table displays the position and score of the logged-in user.
The tutorial button opens a modal window with multiple pages that describe how each button works and how the game is played (rules of the game). When the application is closed (logout), a “welcome” message with the player’s username and score history appears on the home page.
The user can select the color of his/her avatar using a pop-up color palette when the Game Page is opened. A preview is displayed along with the first request to select the avatar color. The user is then given the opportunity to roll the three-dimensional dice after this modal window has been closed. The dice will spin for 8 seconds. The chosen number will then be shown. The dice window will automatically close, and the avatar will move to the box of the corresponding Ark component. This box will light up and display a 3D rendering along with a brief description. When the user selects the “Are you ready to answer? Click here!” button the description vanishes and a true/false question appears. If the response is correct, points are added to the final score; if it is incorrect, the proper response is displayed, and points are deducted. The score, position, and record of the user are shown at the top of the page. Every registered user starts out with a score of 0, and they can go negative at any time while playing the game.
The game’s progression begins with the first-order statues on the front side of the Ark, then moves to the right, then to the back, and lastly to the left. When the first order is finished, the avatar travels to the fourth order, going the other way, then down to the second order, where the final element, the statue of St. Augustine (number 58), is located.
For a better gaming experience, the Ark has been split into two sections: one with the front and right side, the other with the back and left side (as in the inspect page). A succession of animated arrows show the avatar’s movement’s direction. In order to allow the user to visit the most statues, the avatar moves one box at a time until the last statue is reached when the player is in one of the final squares (53-57) and the number thrown from the dice would move the avatar beyond box 58 (the last one). This activity is acknowledged prior to application with a warning message. When the final question is answered, a message announces the end of the game and gives the final score. Once the user clicks the “exit” button, the score is stored and added to the database before being added to the overall ranking. It is also possible to quit the game before it is over and keep your score up to that point.
The game questions (and associated points) and Ark’s item descriptions can be quickly, effectively, and easily edited using the very intuitive Admin profile and page. A modal window is used to implement a simple user-friendly interface, and for greater flexibility, each field of the table offers a quick search on the item’s name. The data is divided into different pages, and the administrator can also choose to hide specific columns (a button above the table show a drop-down menu that displays the database columns). Regular updates can encourage players to come back to the game repeatedly and learn more about the monument in the process.
References:
[1]. Vlachopoulos D., Makri A., “The effect of games and simulations on higher education: a systematic literature review”, in International Journal of Educational Technology in Higher Education, 14, 22, 2017.
[2]. Mackenzie H., “Gaming the Education System: Interactive Game-Based Learning”, Regis University Student Publications (comprehensive collection), 808, 2017.
[3]. Anastasiadis T., Lampropoulos G., Siakas K.V., “Digital Game-based Learning and Serious Games in Education”, in International Journal of Advances in Scientific Research and Engineering (ijasre), Vol. 4, Issue 12, pp. 139-144, 2018.
[4]. Mazzilli Savini M.T. (ed.), “San Pietro in Ciel d’Oro a Pavia. Mausoleo Santuario di Agostino e Boezio. Materiali antichi e problemi attuali”, TCP Edizioni, Pavia, 2013.
[5]. O’Brien H., Toms E., “What is user engagement? A conceptual framework for defining user engagement with technology”, in Journal of the American Society for Information Science and Technology, 59 (6), pp. 938–955, 2008.
[6]. Nakamura J., Csikszentmihalyi M., “The concept of flow”, in Flow and the foundations of positive psychology, Springer, pp. 239-263, Dordrecht, 2014.
[7]. Anastasiadis T., Lampropoulos G., Siakas K.V., “Digital Game-based Learning and Serious Games in Education”, in International Journal of Advances in Scientific Research and Engineering (ijasre), Vol. 4, Issue 12, pp. 139-144, 2018.
[8]. Johnson D., Wiles J., “Effective affective user interface design in games”, in Ergonomics, 46 (13-14), pp. 1332–1345, 2003.
[9]. Mekler E., Brühlmann F., Opwis K., Tuch A., “Disassembling gamification: The effects of points and meaning on user motivation and performance”, in Proceedings of the 2013 annual conference on human factors in computing systems, ACM, New York, NY, USA, 2013.
A description of the project has been published in: Virginio Cantoni, Luca Lombardi, Mauro Mosconi, Roberto Nour, and Alessandra Setti (2022). “A serious online game for cultural heritage knowledge and promotion”, in Electronic Imaging & the Visual Arts: EVA 2022 Florence: 6 June 2022, Firenze, Polistampa, pp. 32-39.